Failed to compile 에러 해결
최근에 리액트를 공부하려고 책을 사서 하고 있다. 책에서 로컬로 서버를 돌리는 법을 보면서 따라하다가 예상치 못한 에러가 발생했다. 우리가 보통 Node.js를 설치할 때 패키지를 관리해 주는 npm이라는 도구가 설치된다고 배웠다. 반면에 내가 현재 공부하고 있는 책은 npm 대신 yarn이라는 패키지 관리자 도구를 설치하여 사용하는데 그 이유는 yarn이 npm을 대체할 수 있는 도구로서 더 빠르고 효율적인 캐시 시스템과 기타 부가 기능을 제공하기 때문이라고 한다.
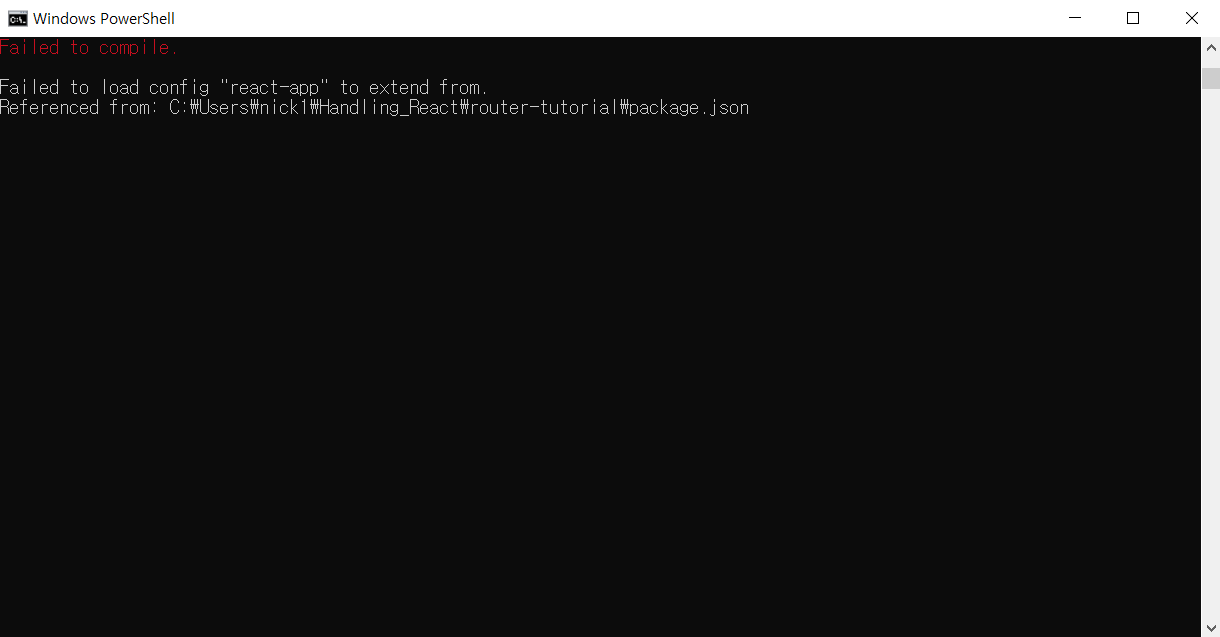
문제는 yarn를 설치하고 yarn start를 하게 되면 바로 이러한 창이 뜬다는 것이다.

아니 책에서 하라는데로 따라했는데 왜 안되지.. 하면서 머리를 싸매고 여러 번 읽었는데 잘못한 게 없다!!! 그래서 stackoverflow에서 서치를 좀 한 결과 시작하기 전에 무엇인가를 추가해줘야 한다.

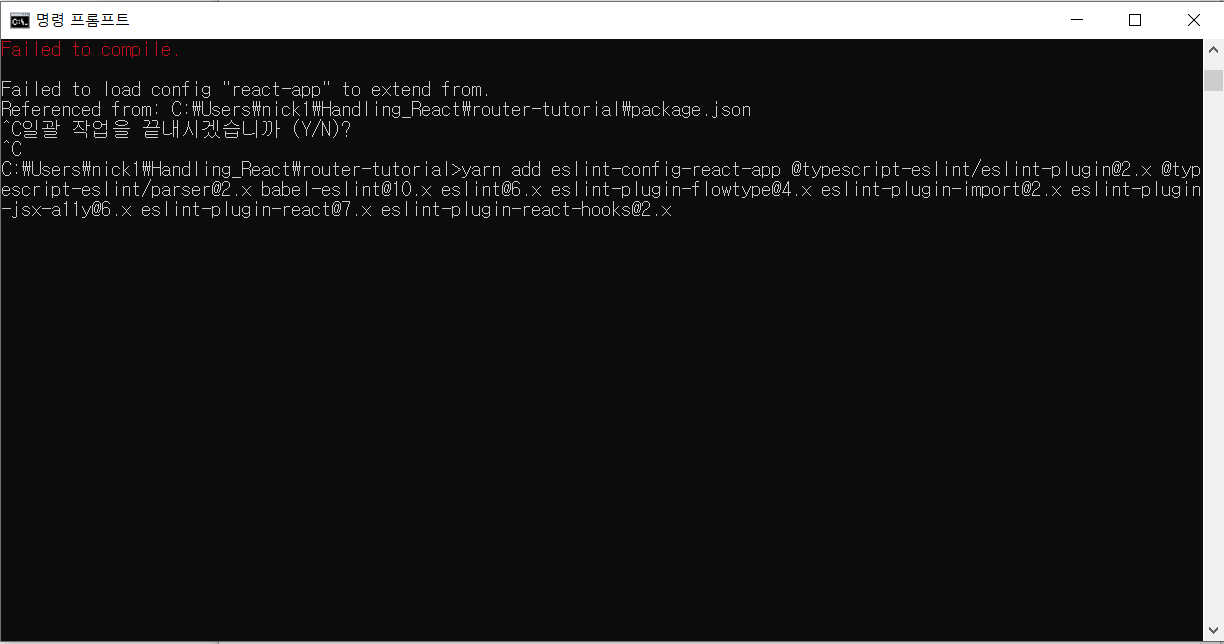
yarn add eslint-config-react-app @typescript-eslint/eslint-plugin@2.x @typescript-eslint/parser@2.x babel-eslint@10.x eslint@6.x eslint-plugin-flowtype@4.x eslint-plugin-import@2.x eslint-plugin-jsx-a11y@6.x eslint-plugin-react@7.x eslint-plugin-react-hooks@2.x
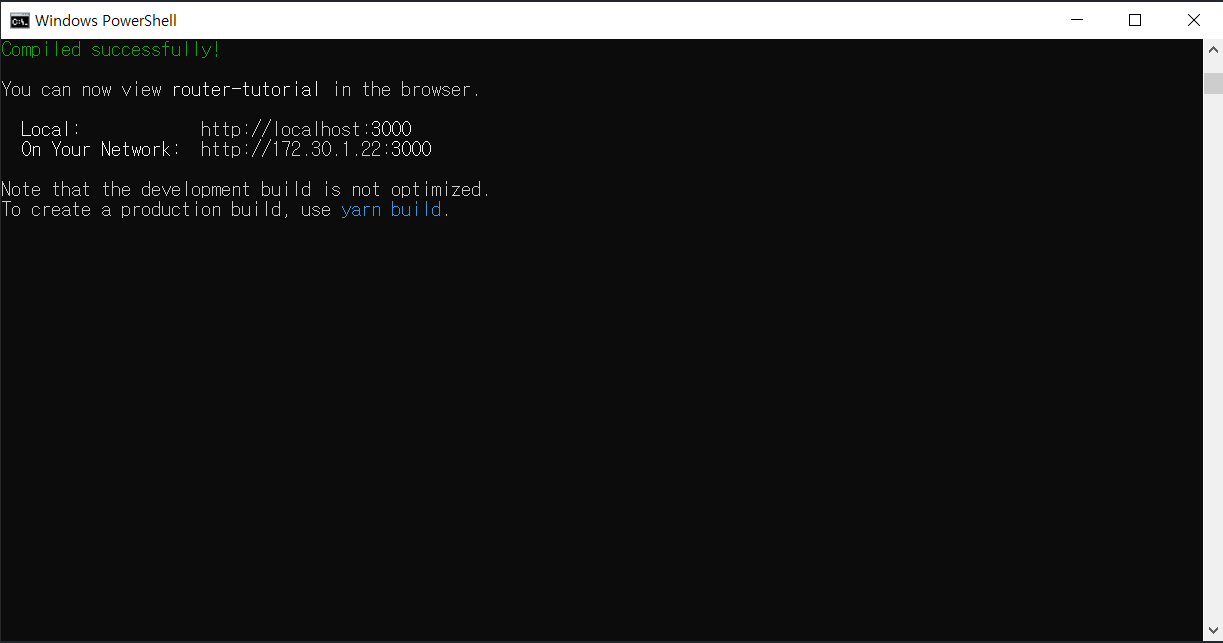
프로젝트 경로에 들어가서 이 명령어를 쳐준다. 그러면 무엇인가를 다운 받고 다시 yarn start를 해주면

보시다시피 제대로 컴파일이 되는 것을 볼 수 있다.